前回はAtomについての簡単な説明とインストール方法を説明いたしました。
今回は僕が実際にWebデザインする際に使っているAtomのカスタムをご紹介します。
いままではAdobeのDreamweaverを使っていました。
しかし、ビュー機能を使ってなかったので、わざわざ重いDreamweaverよりも、Atomに乗り換えたほうが、機敏に動くと思いました。
実際使ってみると、動作が軽く、Dreamweaverとほぼ同じような感覚で使えたので満足です。
今回はAtomでDreamweaverと同じような開発環境を作って見ようと思います。
Atomにプロジェクトマネージャーを追加
まず最初に、プロジェクトマネージャーをインストールします。DreamWeaverで言うところの「ファイル」機能をAtomでも使えるようにします。

project-managerのインストール
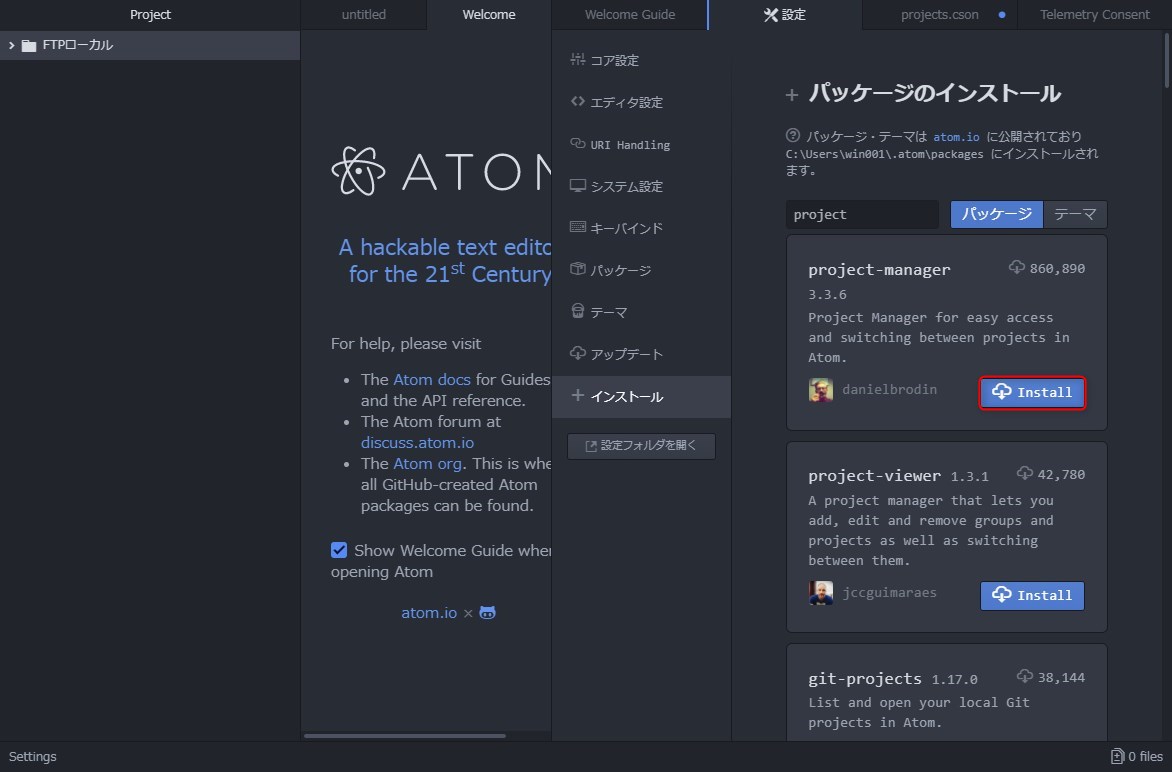
設定→インストールから「project-manager」をインストールします。

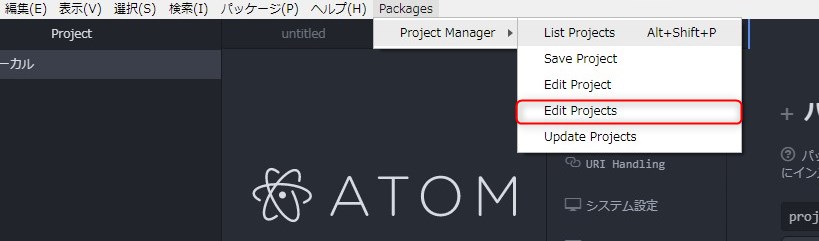
インストール後、メニューにプロジェクトマネージャーが追加されます。
各プロジェクトの設定を行います。ProjectManager→Edit Projectsをクリックします。
サイトごとに設定データを入力

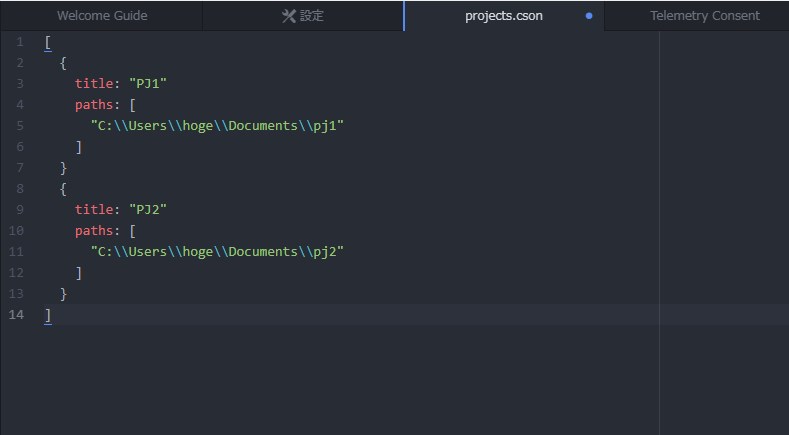
設定データが開かれました。
「title:」にサイト名を入力します。
「paths」にローカルサイトフォルダーのパスを入力します。
windowsを使用している際は、フォルダの場所をコピーして、¥マークを\\に変換したものを入力します。

赤枠のローカルサイトフォルダーの円マークを\\に変換すれば使えます。
AtomにFTPリモート機能を追加
続いて、AtomからFTPの操作ができるようにします。DreamWeaverでいうところの「サーバー」機能です。

Remote-FTPのインストール
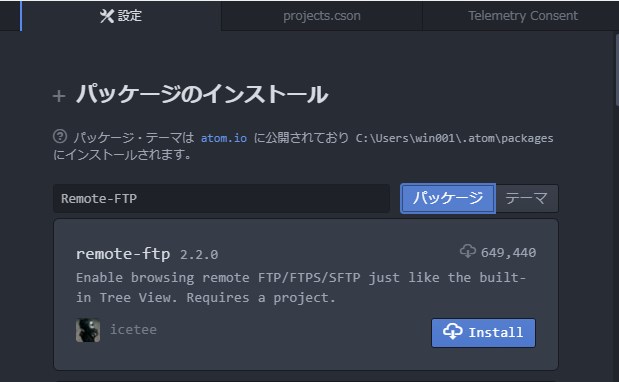
設定→インストールから「Remote-FTP」をインストールします。

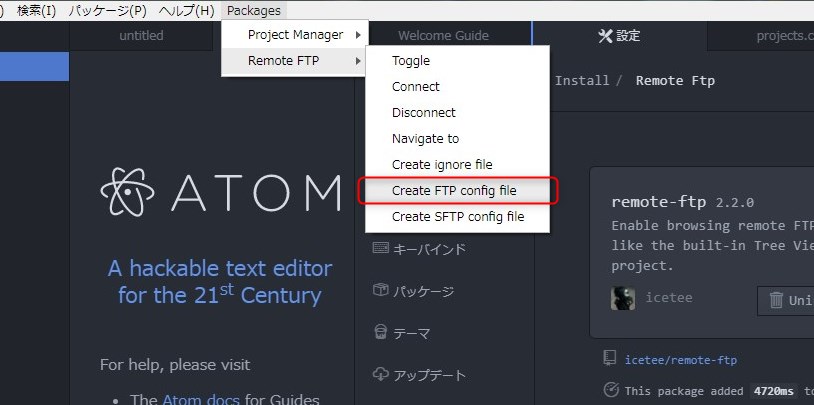
Create FTP config file をクリックします。
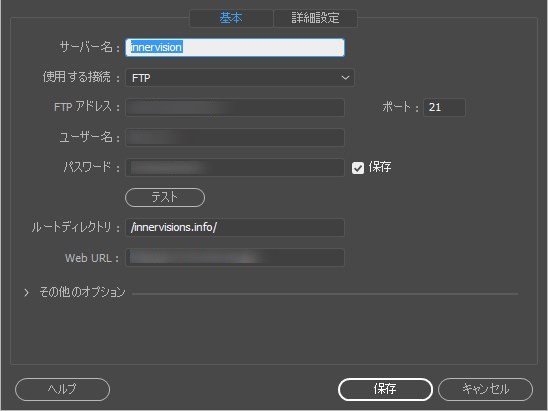
FTPの設定

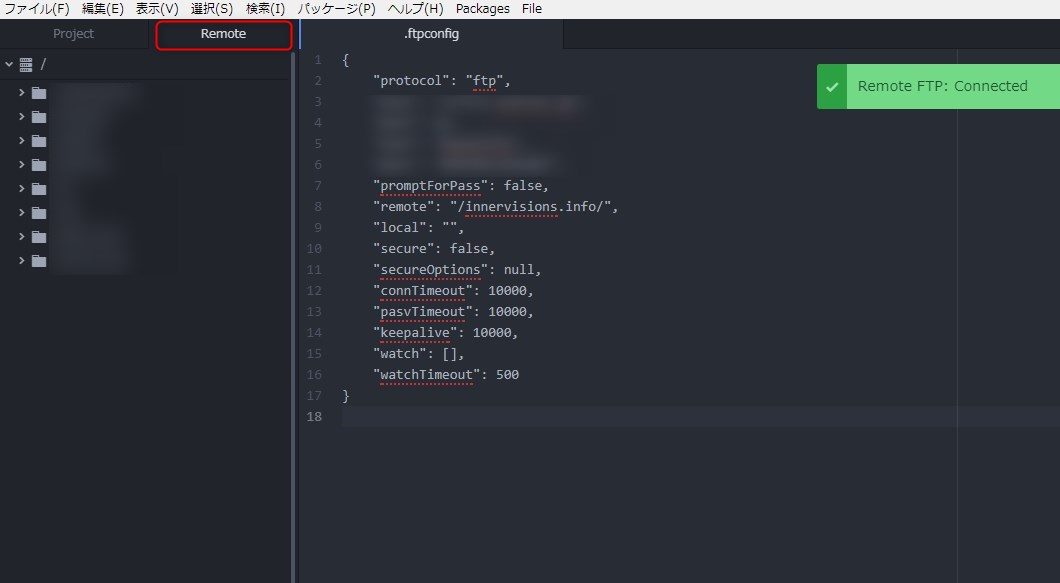
FTPの設定データが開きます。設定データは、リモートの直下に「.ftpconfig」という名前で保存されています。通常のFTP接続ならば、host、user、pass、remoteにそれぞれ入力すれば接続できます。

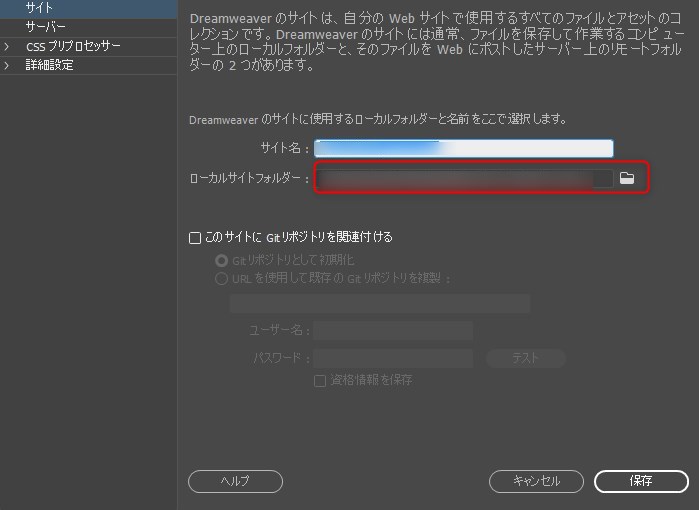
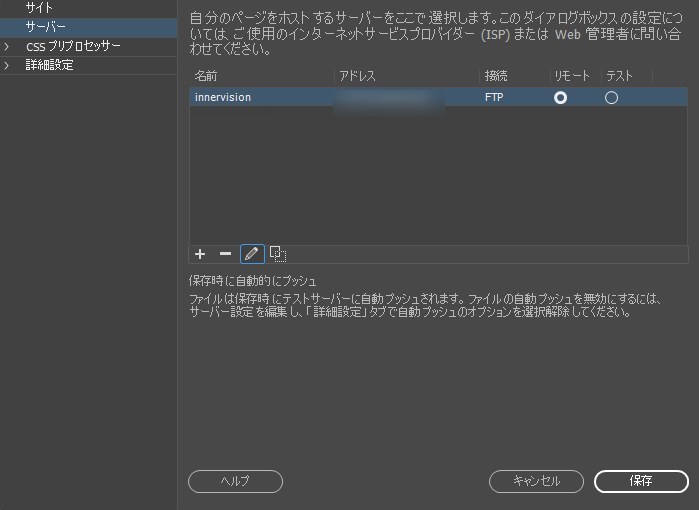
DreamWeaverから引き継ぐ際は、「ファイル」→「サイトの管理」→「サイトの編集」→「サーバー」を開きます

こちらに載っている「FTPアドレス」と「ユーザー名」「ルートディレクトリ」を参考にしましょう。
パスワードはデフォルトで非表示になっています。忘れてしまった場合、記憶を頼りに入力してください。
Atomトップメニュー下にボタンを追加
最後にAtomのトップメニューに、FTPへアクセスしやすいボタンを作りましょう。

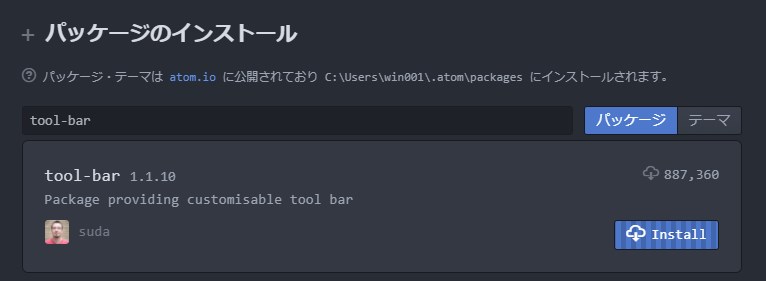
『Tool-bar』というパッケージをインストールします。このパッケージをインストールすると、ボタンが作成できるようになります。

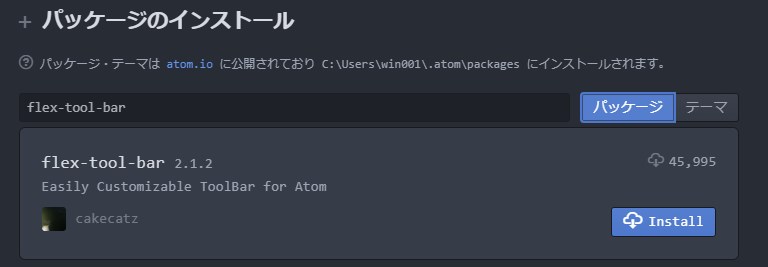
続いて『Flex-tool-bar』をインストールします。こちらは上のTool-barの設定を簡略化できるものです。基本的にこちらを使用します。

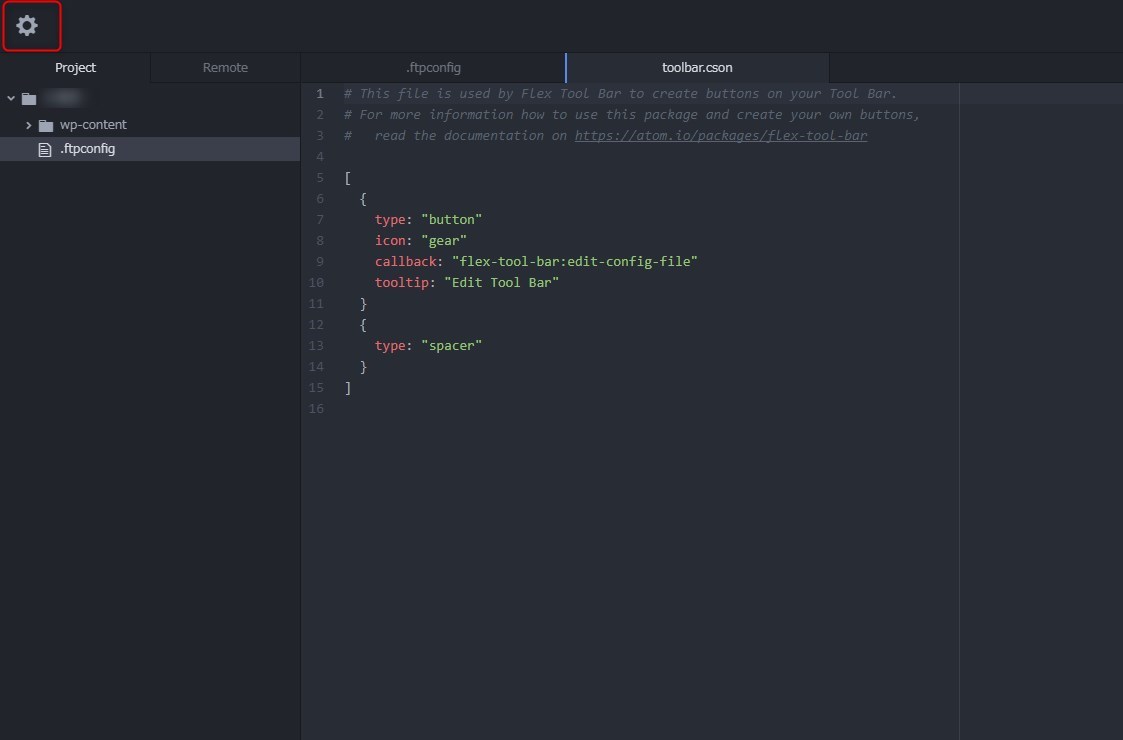
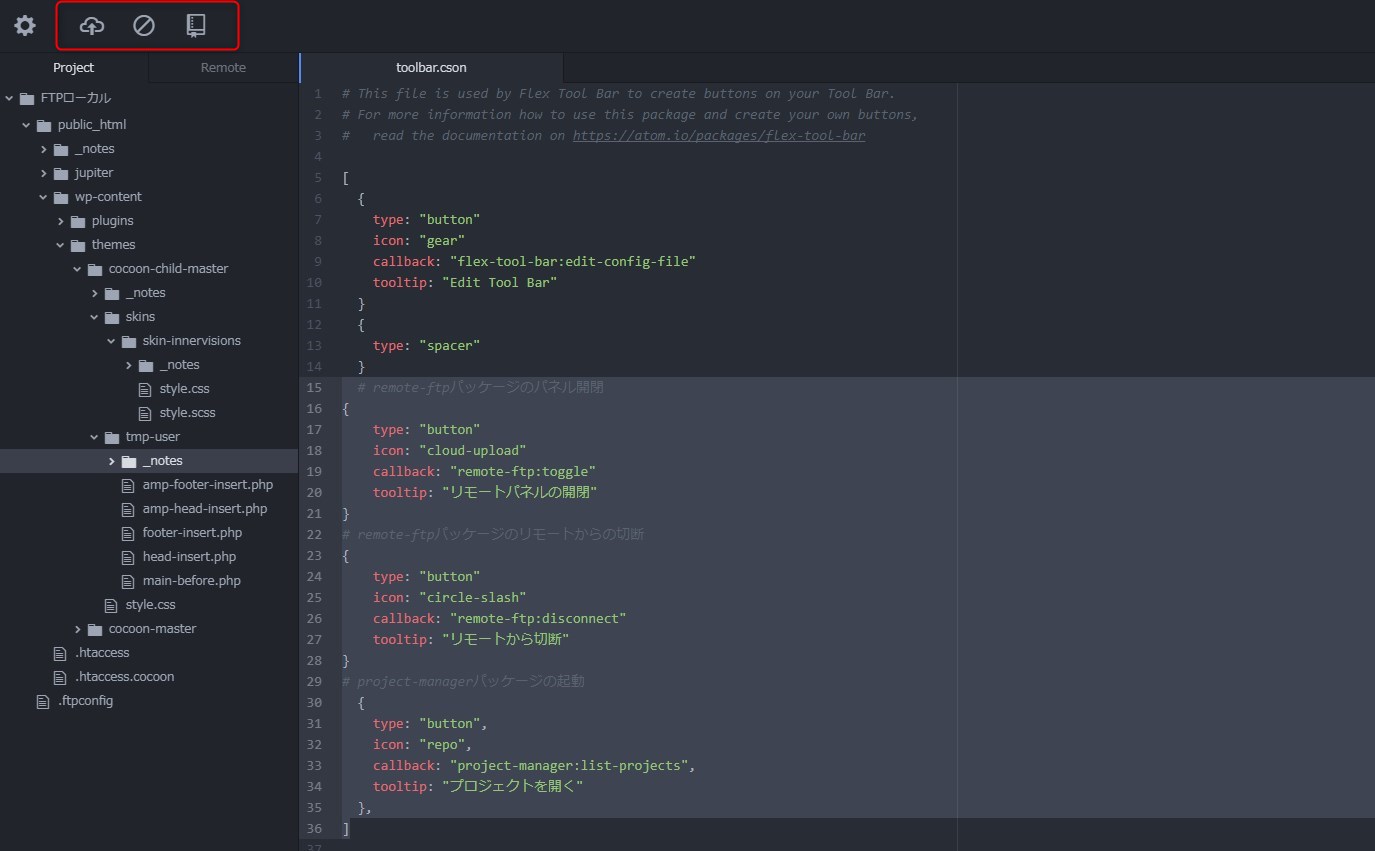
インストールした後、左上に設定ボタンが現れるのでボタンをクリックします。

設定画面が開かれるので、以下のコードを追加して『Ctrl+S』 又は『 ⌘+S』で保存してください。
ボタンが追加されます。
# project-managerパッケージの起動{ type: "button", icon: "repo", callback: "project-manager:list-projects", tooltip: "プロジェクトを開く" },
# project-managerパッケージの新規作成
{
type: "button",
icon: "repo-clone",
callback: "project-manager:edit-projects",
tooltip: "パッケージの新規作成"
},
{
type: "spacer"
}
# remote-ftpパッケージのパネル開閉
{
type: "button"
icon: "cloud-upload"
callback: "remote-ftp:toggle"
tooltip: "リモートパネルの開閉"
}
# remote-ftpパッケージのリモートからの切断
{
type: "button"
icon: "circle-slash"
callback: "remote-ftp:disconnect"
tooltip: "リモートから切断"
}
まとめ
以上でAtomのWeb用カスタムの説明を終了いたします。
Atomはパッケージ機能を使って、どんどん自分好みのテキストエディタになります。
こんなパッケージがおすすめなど、ありましたら教えていただけると幸いです。
もうすこし突っ込んだ話をすると、SassとかCompassをインストールできるので、もっと便利になったりします。それはまた後ほどご紹介したいと思います。





コメント