CocoonとXserverを使えば、面倒な常時SSL化をものの数時間で完了できます。
.htaccessを触らなくて済むので、初心者でも簡単に作業出来て安心です。
Xserverの設定

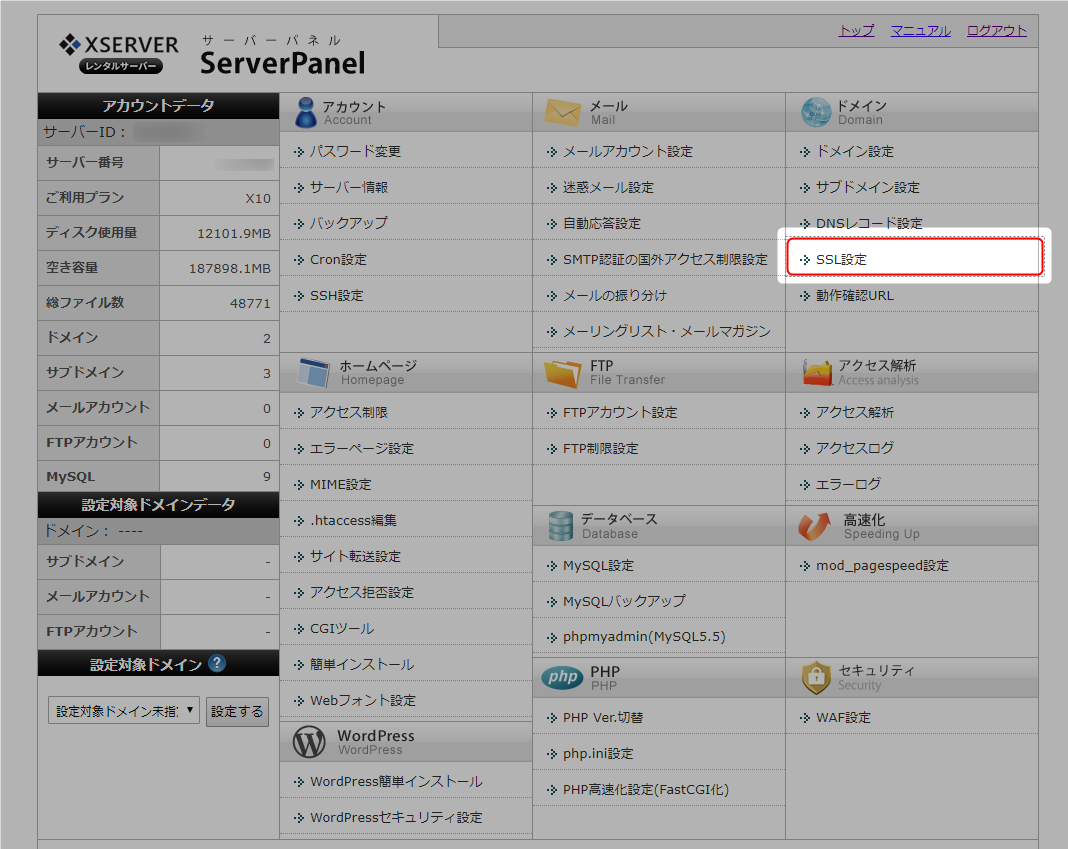
Xserverのサーバーにログインをして、SSL設定をクリックします。

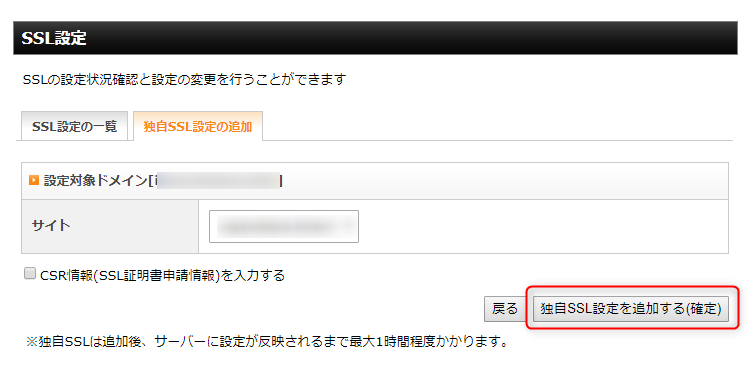
ドメイン選択画面にて、常時SSLにしたいドメインを選択します。

ドメインを選択後『独自SSL設定を追加する』をクリックします。

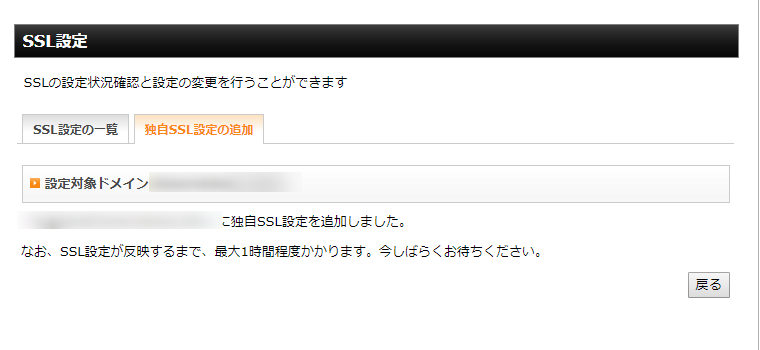
クリックするとSSL設定が追加され、最大1時間ほど時間がかかるので待ちます。
確認方法は自分のサイトを『https~』で入力して確認します。表示されなければ、まだ設定が反映されていません。表示されたら、次はCocoonテーマの設定を行います。
Cocoonの設定

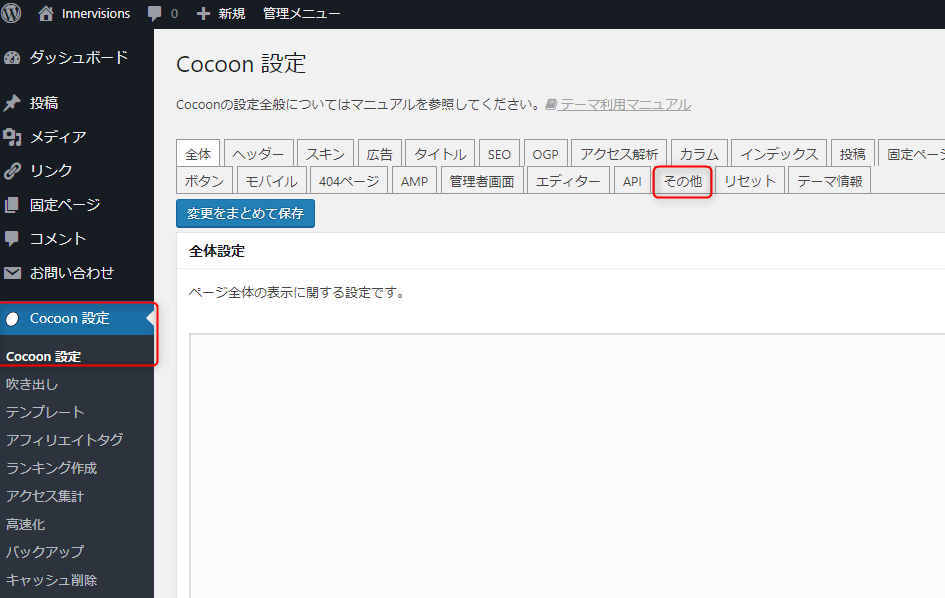
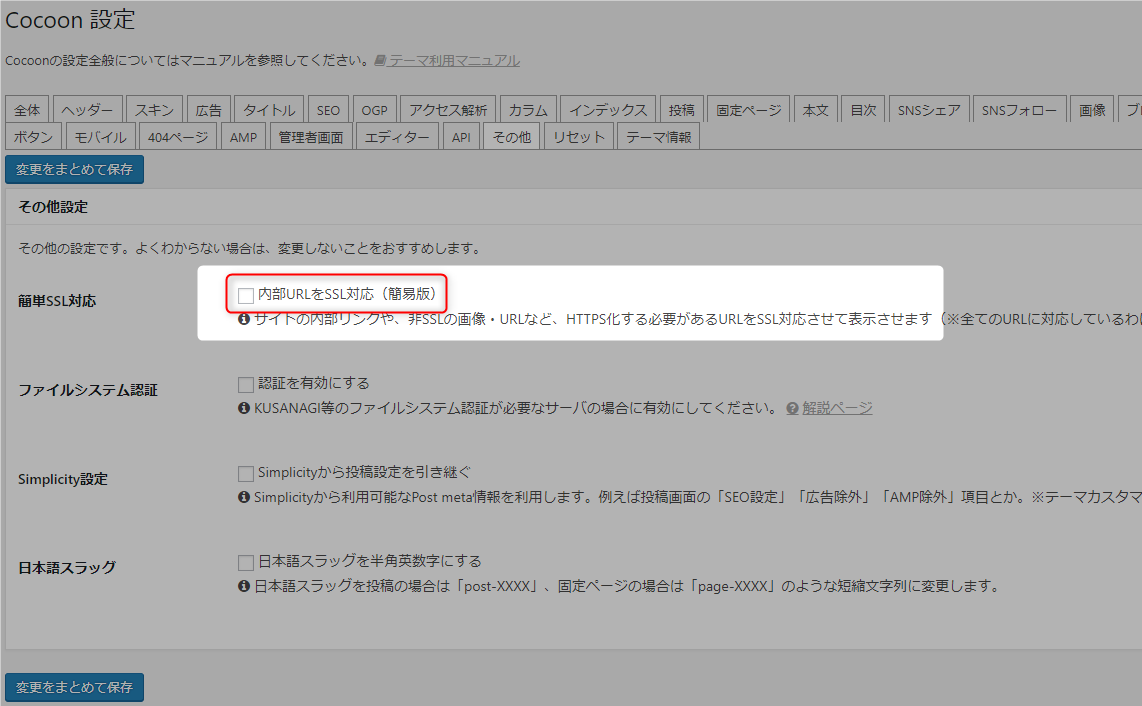
Cocoon設定の『その他』をクリックします

内部URLをSSL化にクリックをします。これでテーマの設定が完了しました。
次にWordpressの設定を行います。
WordPressの設定

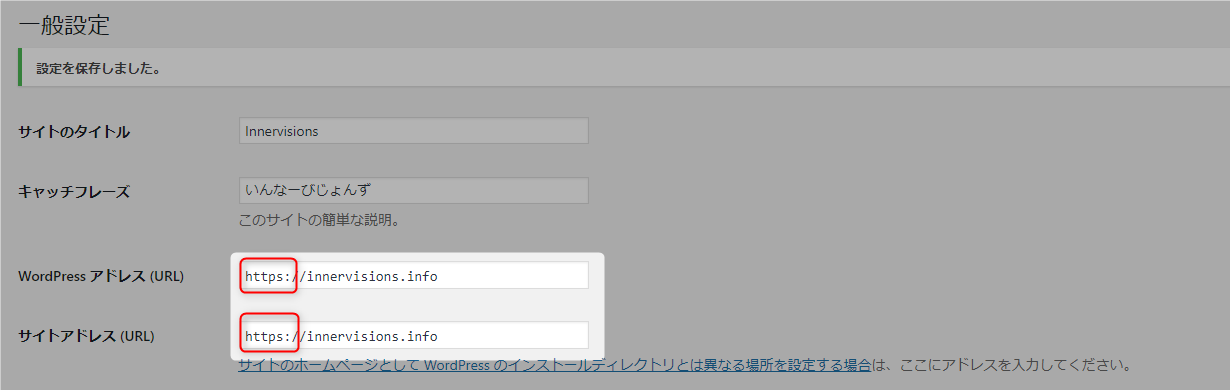
『ダッシュボード』→『設定』→『一般』を選択肢
WordPressアドレスとサイトアドレスの先頭を『https』に変更します。以上で常時SSL設定の終了です。お疲れ様でした・・・。
追記–常時SSL化されていない!?
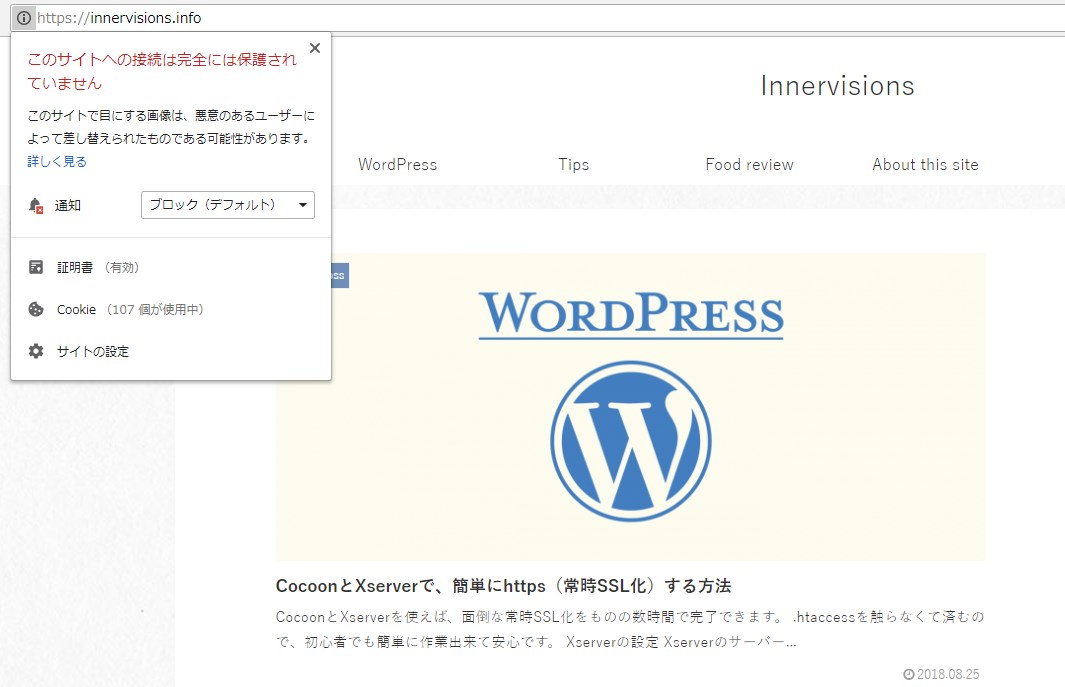
常時SSL設定が終わったと思ってたのですが、「このページは完全に保護されていません」と出てしまいました。

こんな記事書いておいて、このザマだと滅茶苦茶ダサいので追記しておきます。
ほとんどの方ならば、上記の方法で大丈夫ですが、常時SSL化設定する前に、Cocoon設定にて画像を設定していた場合、再設定する必要があります。
- サイト背景画像
- ヘッダーロゴ
- ヘッダー背景画像
- OGPのホームイメージ
- アピールエリア画像
- トップへ戻るボタン画像
- 404ページ画像

上記の項目を常時SSL化より前に設定していた場合は、再設定し直せば、常時SSL化サイトになります。
自分のサイトの場合は、背景画像を常時SSL化より前にアップロードしていたため、完全なhttpsサイトとしてGoogleに認められませんでした。




コメント